Just as the title describes, some of the branding for my project. Of course, always subject to change, but overall I’m happy with it. I guess that’s what happens when you sit down and actually concentrate for a bit.
Cool place to grab some typefaces
Putting this here so I can find it again later and make sure I have the correct rights to use their typefaces in my thesis project.
Hey! Look at my sticker I designed for my thesis project
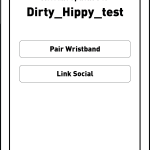
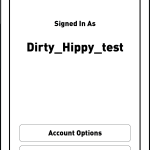
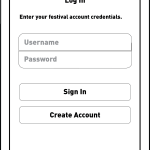
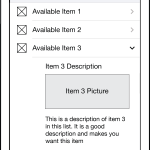
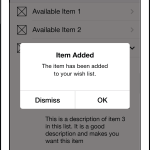
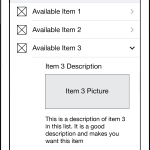
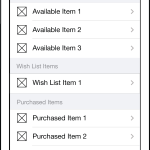
The rest of the wireframes not included in the last wireframe post
A working prototype!
All I can say is Marvelapp is the shit! And I never thought I’d say this, but my experience with Adobe Captivate was very helpful here. Putting this together with Marvelapp was really no different than building a branching, self-directed training.
App Prototype
The awesome Marvelapp’s website
note: I edited this post on March 20, 2014 to reflect the prototype should be working now, and removed the (mostly) from the posts title.
Wireframes! Finally!
Hey, check it out, here are my first round of wire frames for my app. These are what I will be using to build a prototype for testing. I nearly went crazy making these because my computer froze, and took about 8 hours worth of work with it. I thought I had been saving throughout the day, and discovered some gunk was keeping the cmmd key from fully pressing down after I lost all my work! GRRRR.
But here they are, and I have one more branch of screens to create, but now these are done, those will go very quickly.
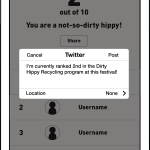
Buzzfeed Festival Quiz
Silly Buzzfeed quiz about music festivals. I got Coachella, which makes sense; I’ve been four times. Try it out for yourself. I also noticed they picked out some of the same stock art I chose for parts of my project. Sigh…
I’m a fan of using flowcharts
I like to use flow charts to visually plan out flows before creating wire frames. It’s something I picked up from working with engineers at DISH. I’m not sure I’ve ever seen anyone at school use a flow chart app to do this; sure, people use Illustrator or other graphics programs, but c’mon they don’t have linked associations you can move around while staying linked to each other. Even though my flowchart may lack the graphical sophistication, I find it easier to work this way.
So check out my flowchart if you’d like, or don’t. Wireframes to follow shortly.
How fucking cool are these festival wristbands!?
Hell, I’d pay for an upgrade to a nice wristband! Not that the graphic ribbon style of the past few years is bad, but they do tend to get pretty skanky after a just a day.
Damn you Coachella…..damn you!
and that is a damn you of jealousy. Looks like some of my ideas for thesis are being implemented at Coachella this year. Which means, my ideas are good enough for a world class festival. I just need to get them out there before someone else does.
Sounds so easy doesn’t it?
And how fucking AWESOME is their website? I just noticed the other day that in addition to the balloons swaying, the ferris wheel spinning and other tiny little animations, the site changes depending on the time of day too! If you visit it during the day, the little animations of the festival grounds are shown as if it were day time, and the colors of the site are daylight themed. If you visit the site at night, the colors are more night sky-ish and the animations are “lit up”, just as they are if you were there.
Check it out. so awesome. Coachella